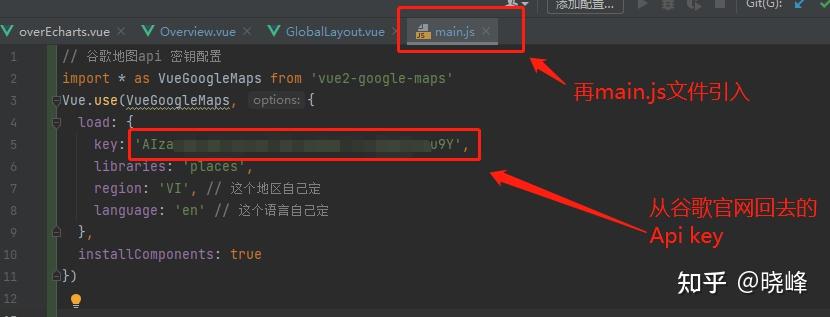
Gmap Marker Vue. In the code I made, I used radio buttons that will change the Marker icons everytime I check a radiobutton for the specific color. Start using gmap-vue in your project by running `npm i gmap-vue`. If true, the marker can be dragged. A marker label is a letter or number that appears inside a marker. In today's article, we take a look at how we can use the Google Maps API in combination with Vue.js. This null variable will be the value of your icon. Mouse cursor type to show on hover. Adds a label to the marker.

Gmap Marker Vue. This null variable will be the value of your icon. A marker label is a letter or number that appears inside a marker. If true, the marker can be dragged. In the code I made, I used radio buttons that will change the Marker icons everytime I check a radiobutton for the specific color. If a string is provided, it is treated as though it were an Icon with the string as url. Gmap Marker Vue.
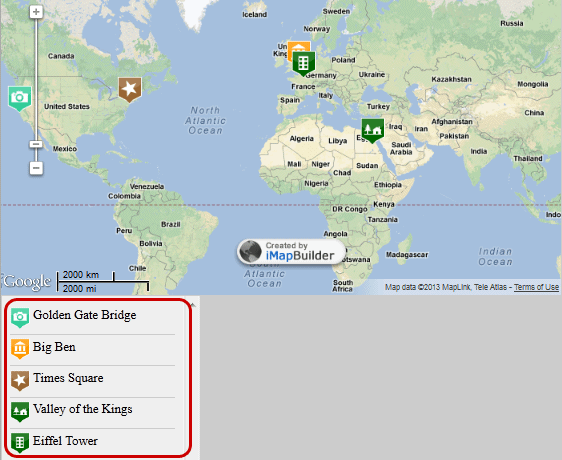
Adds a label to the marker.
Mouse cursor type to show on hover.
Gmap Marker Vue. Start using gmap-vue in your project by running `npm i gmap-vue`. In today's article, we take a look at how we can use the Google Maps API in combination with Vue.js. We build a simple Vue.js component, which renders a Google Map. This properties are in the way that GoogleMaps accept it and with extraneous properties for the VueJs API. A marker label is a letter or number that appears inside a marker.
Gmap Marker Vue.