Map Marker Android. A marker icon is drawn oriented against the device's screen rather than the map's surface; i.e., it will not necessarily change orientation due to map rotations, tilting, or zooming. A marker has the following properties: In earlier articles on working with Google maps, we have explored how to set up the development environment as well as basics of working with Google Maps in an Android environment. Introduction Add a simple marker clusterer Add an info window for an individual clustered marker Customize the marker clusters Select platform: Android iOS JavaScript By clustering your. This guide helps you choose the best approach for your application based on factors like interaction requirements, number of features, the need for customizing the style of features, and data sources. For adding a custom marker to Google Maps navigate to the app > res > drawable > Right-Click on it > New > Vector Assets and select the icon which we have to show on your Map. After creating this icon now we will move towards adding this. MarkerDemoActivity: Using markers on a map, including options and listeners. It is. public final class Marker extends Object.

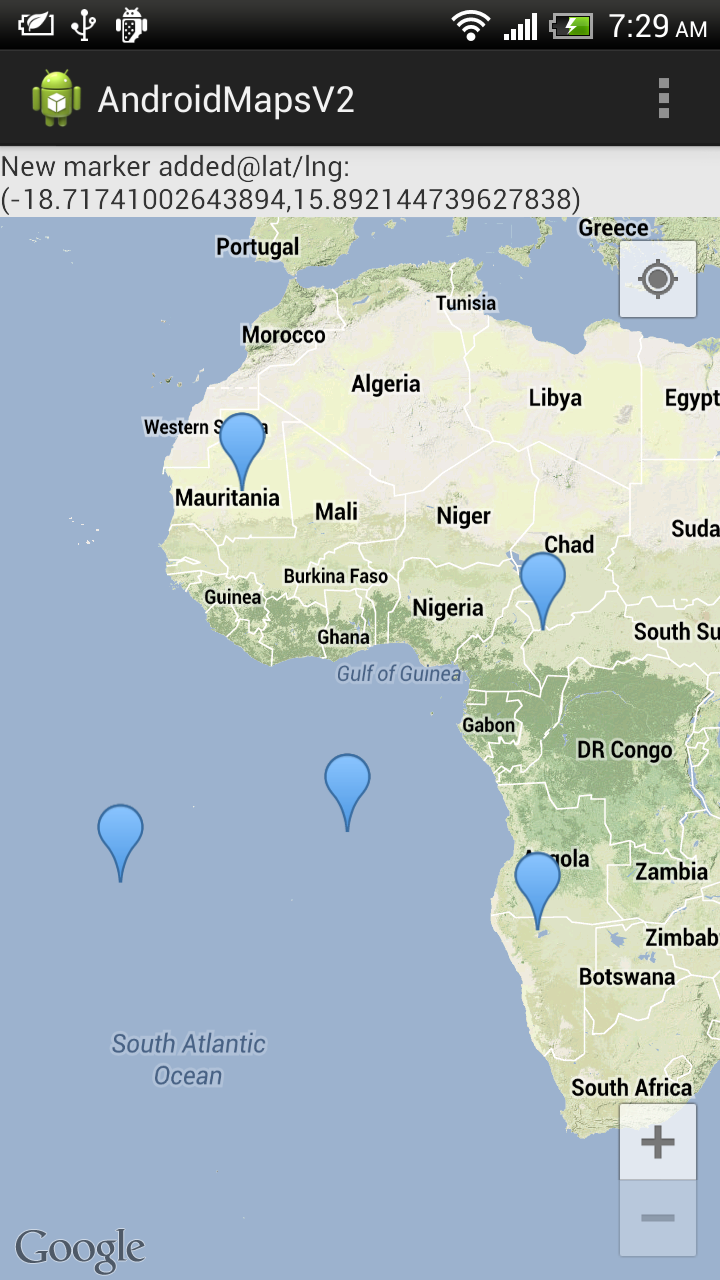
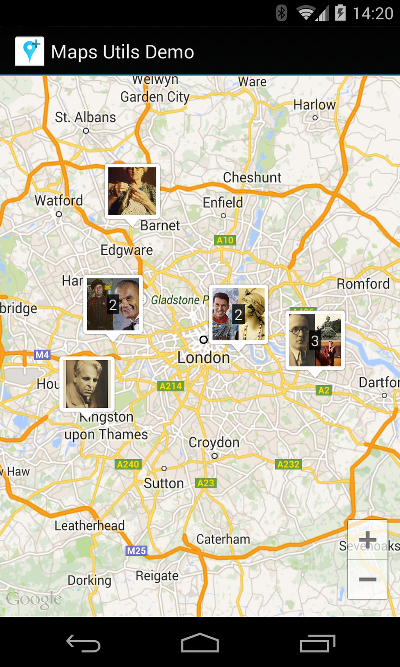
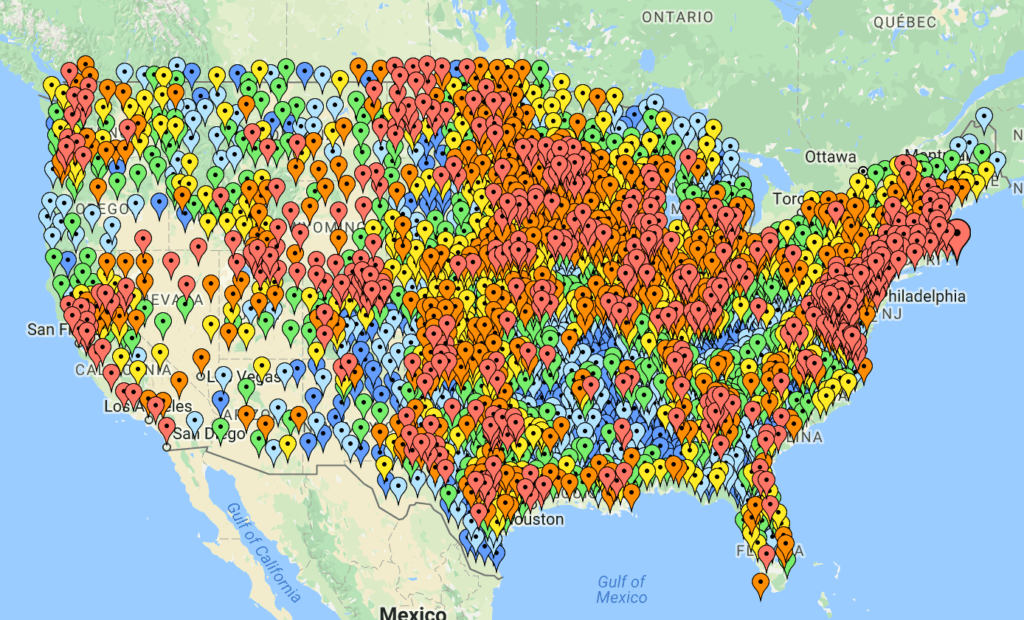
Map Marker Android. See Setup Instructions for the Included Example Project. Map Markers // Setting a click event handler for the map googleMap.setOnMapClickListener (new OnMapClickListener () { @Override public void onMapClick (LatLng latLng) { // Creating a marker MarkerOptions markerOptions = new MarkerOptions (); // Setting the position for the marker markerOptions.position (latLng); // Setting the title for the marker. See the tutorial on adding a map with a marker-kt. Kotlin MapWithMarker: A simple map with a marker. Introduction Add a simple marker clusterer Add an info window for an individual clustered marker Customize the marker clusters Select platform: Android iOS JavaScript By clustering your. Map Marker Android.
Home Guides Reference Samples Support Downloads.
This guide helps you choose the best approach for your application based on factors like interaction requirements, number of features, the need for customizing the style of features, and data sources.
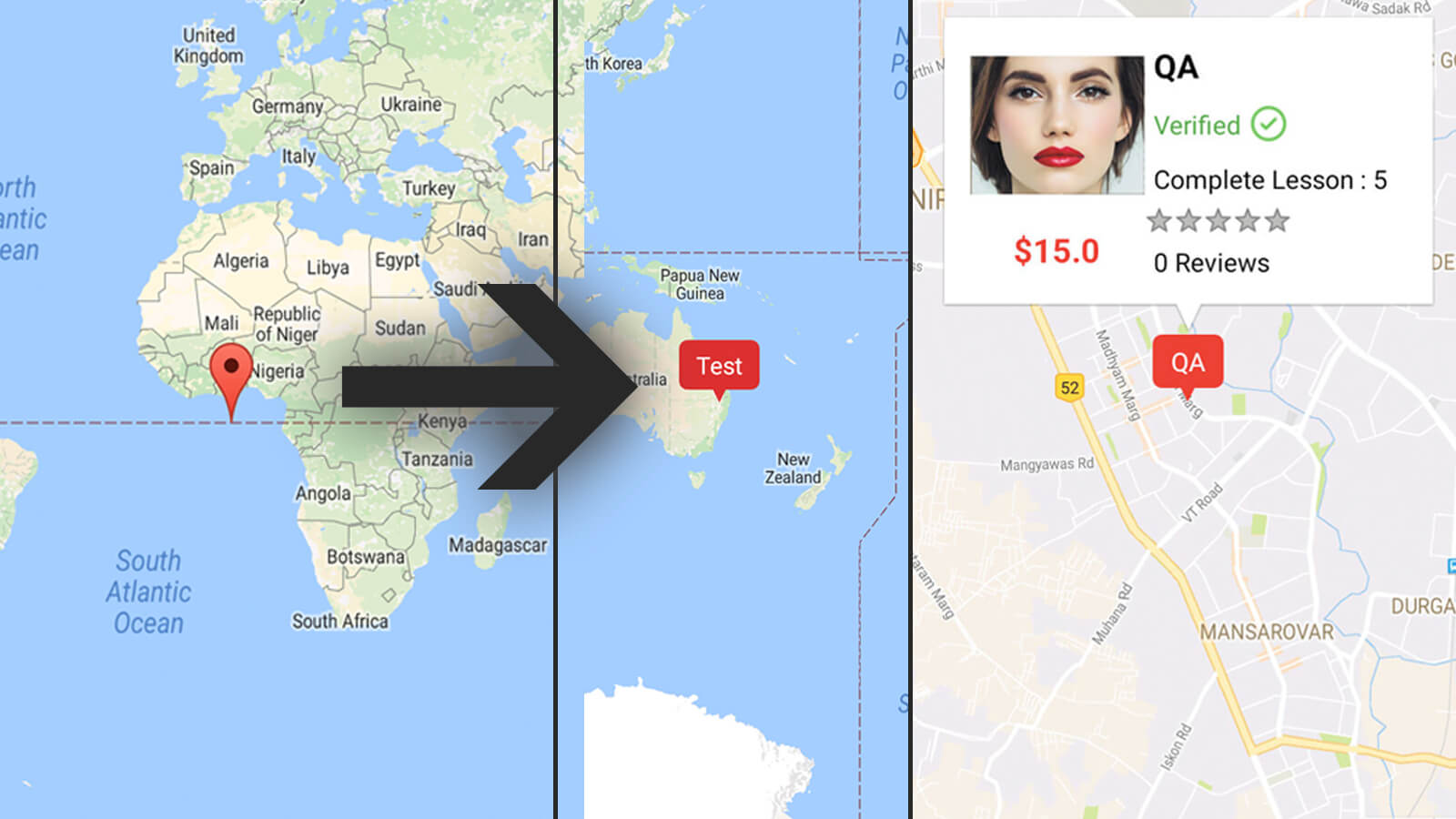
Map Marker Android. See Setup Instructions for the Included Example Project. A marker icon is drawn oriented against the device's screen rather than the map's surface; i.e., it will not necessarily change orientation due to map rotations, tilting, or zooming. Customizing markers by map features More information Select platform: Android iOS JavaScript Overview This tutorial teaches you how to change the icon of a Google maps marker. Navigate to app > java > your app's package name > Right click on it > New > Kotlin class and name it as MapUtils and add the below code to it. A marker has the following properties: In earlier articles on working with Google maps, we have explored how to set up the development environment as well as basics of working with Google Maps in an Android environment.
Map Marker Android.